


本模板基于:Java语言与Mysql数据库开发
系统功能实现
这个环节需要使用前面的设计方案,包括对系统模块的设计,还有对程序后台的数据支持的数据库的设计等。不过这部分内容还是强调系统编码人员的开发能力,要把前面设计的内容通过编码的形式以一个完整的,可以运行的系统呈现出来。
管理员模块的实现
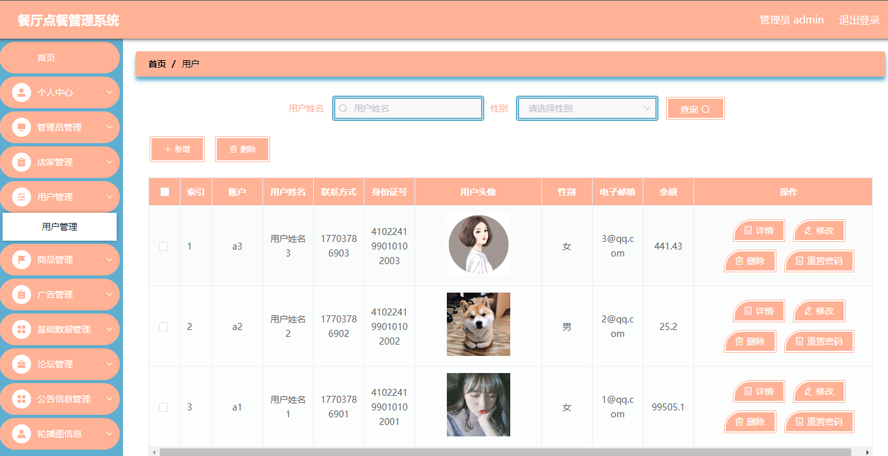
用户信息管理
用户信息管理页面,此页面提供给管理员的功能有:用户信息的查询管理,可以删除用户信息、修改用户信息、新增用户信息,
还进行了对用户名称的模糊查询的条件
商品信息管理
商品信息管理页面,此页面提供给管理员的功能有:查看已发布的商品信息数据,修改商品信息,商品信息作废,即可删除,还进行了对商品信息名称的模糊查询 商品信息信息的类型查询等等一些条件。
广告信息管理
广告信息管理页面,此页面提供给管理员的功能有:根据广告信息进行条件查询,还可以对广告信息进行新增、修改、查询操作等等。
菜品资讯管理
菜品资讯管理页面,此页面提供给管理员的功能有:根据菜品资讯进行新增、修改、查询操作等等。
用户模块的实现
前台用户首页
登录后,用户能够查看菜品信息。页面如图所示:系统软件主页是餐厅点餐管理系统取得成功启动时的主页。那样能够看见系统软件前台接待主页的规划和实现。关键是头顶部选用vue外键约束,顶端DIV选用EL关系式渲染系统。{{this.$project.projectName}}、引入router 路由器的router-static
静态资源文件信息规划布局框架的应用,主页将采取 if(this.$storage.get(‘Token){方式分辨用户是不是登录,登录后用户能够进行一定的餐厅点餐管理系统有关作用实际操作。
商品信息
用户登录后可以查看商品信息。
购物车信息
用户可以进行购物车操作和支付。
毕设模板仅作参考🚫切勿照搬 · 文责自负


评论(0)